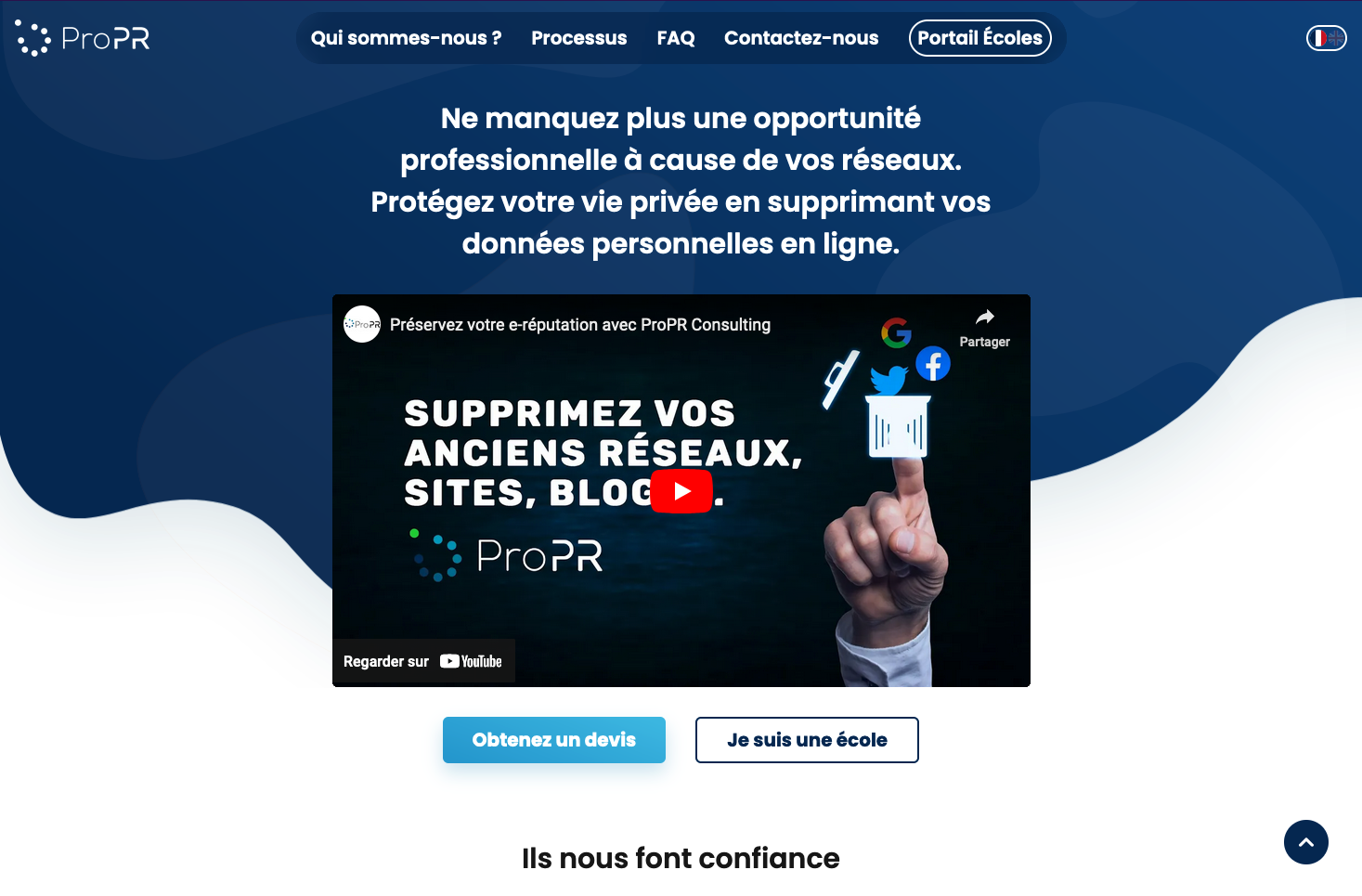
J'ai été contacté par propr Consulting pour l'intégration de leur nouvelle landing page. Nous sommes partis d'une maquette Figma contenant 3 pages, intégré le projet avec NextJs et TailwindCSS et déployé le site sur vercel. Ce projet a été développé entièrement en stream sur twitch.
Hello world, je suis Adrien KISSIE
Développeur web et streamer sur twitch, je crée des applications web orientées performance du backend au frontend.




En quoi je peux vous aider ?
Développement d’applications Web Interactives
Je suis capable de développer des applications web, les rendre fonctionnelles et les faires communiquer avec une API externe.
- React
- VueJS
- NextJS
- TypeScript
- TailwindCSS
- CSS/SCSS
- GatsbyJS
- E2E Testing
Mon Expérience Professionnelle
-
L'intégration du site pro.monemprunt.com, site destiné à la présentation des services de monemprunt auprès de ses partenaires. Ce site a été présenté au salon du RENT (salon de l'immobilier), le 20 & 21 Octobre 2021.
-
L'intégration des nouveaux simulateurs de monemprunt
à destination de ses clients afin de leur permettre d'estimer les mensualités de leur crédit immobilier. -
L'intégration des widget simulateurs monemprunt
à destination des partenaires afin qu'ils puissent donner accès aux simulateurs de mensualités de crédit immobilier à leurs clients. -
La refonte des sites de marque blanche de monemprunt en partenariat avec plusieurs entreprises entre autres lamotte et procivis.
-
Mise en place de landing pages S.E.A.
Développeur Frontend, Free-lance
- ReactNextJsStorybookTailwindCSS
ProPR Consulting
01 août 2022 - 08 août 2022
Développeur Frontend & Devops, Alternance
- ReactGatbsyStrapiStorybookTailwindCSSAstro
En tant qu'alternant dans l'entreprise monemprunt, j'ai eu à travailler sur plusieurs projets à savoir :
J'ai aussi eu à travailler sur la configuration d'un load balancer Google Cloud Platform de monemprunt afin de pouvoir intégrer et déployer tous les services de monemprunt avec Google Cloud Run pour les APIS et Cloud Storage pour le frontend, dans l'objectif de migrer tous nos anciens services d'une machine à un environnement totalement sur le Cloud.
Monemprunt.com
06 sept. 2021 - Aujourd'hui
Développeur Frontend, Stage
- ReactGatbsyStrapiTailwindCSSGitlab CIGoogle Cloud Platform
J'ai intégré l'entreprise monemprunt en tant que Stagiaire où j'ai été donné la tâche de migrer le site web MonEmprunt.com de Drupal vers Gatsby et Strapi.
J'ai eu aussi à mettre en production le site sur Google Cloud Platform en utilisant Gitlab CI.
Monemprunt.com
24 avr. 2021 - 01 août 2021
Mes projets

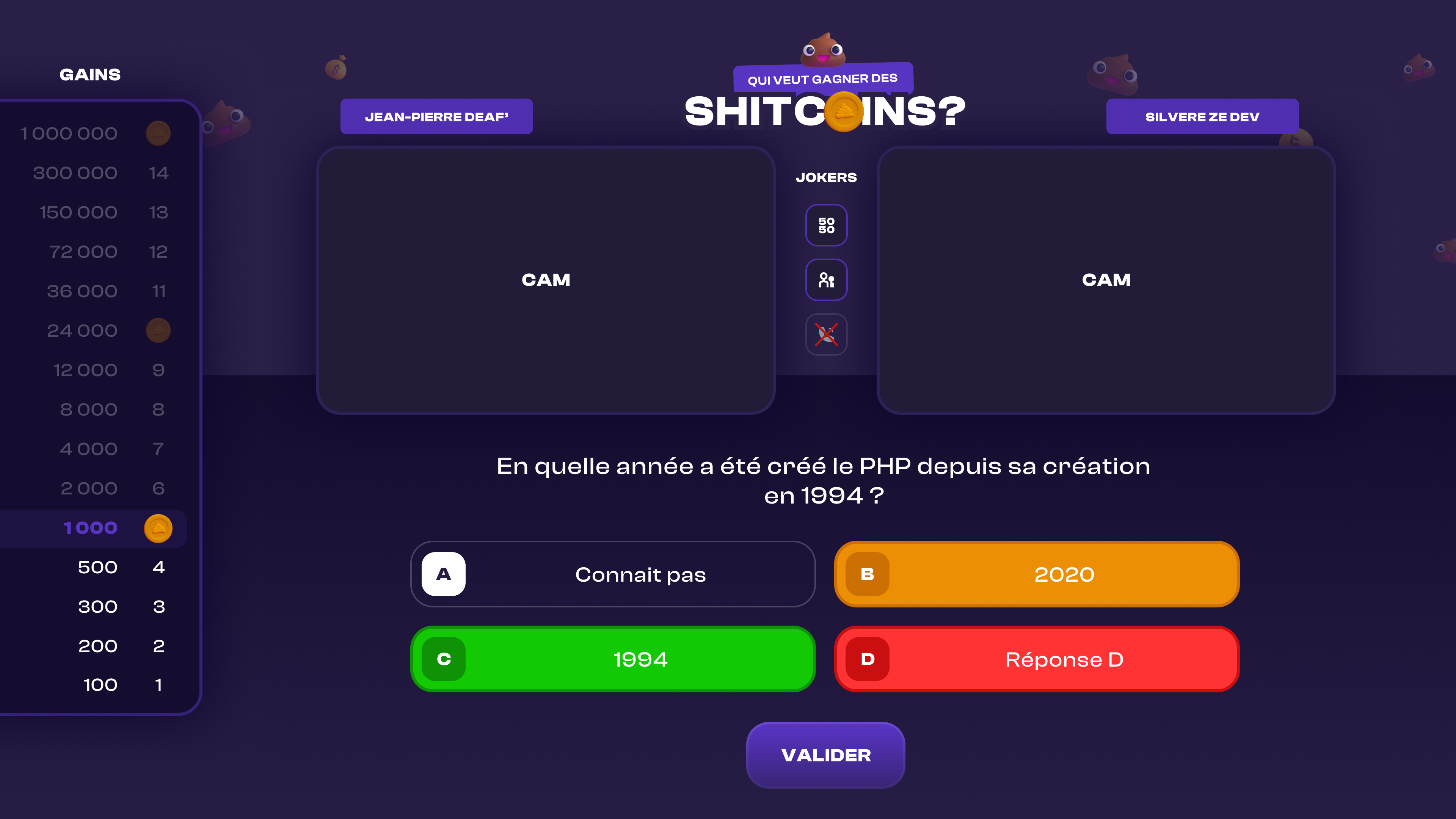
Qui veut gagner des 💩coins ?
- VueJS
- TypeScript
- Figma
- TailwindCSS
Le streamer silvereledev a organisé un évènement caritatif en décembre 2022 réunissant plusieurs streamers dans le monde du développement pour un marathon de 48H, nommé le dev-event, un clin d'oeil au zevent organisé par le streamer Zerator. Dans le cadre de cet évènement, j'ai participé à un projet open-source pour animer l'évènement : « QUI VEUT GAGNER DES SHITCOINS ? », un clin d'oeil au jeu Qui veut gagner des millions mais dont la récompense est une monnaie virtuelle nommée shitcoin 💩 😄.
J'ai notamment participé à l'intégration des composants de la maquette donnée sur figma, en VueJS. C'était ma première contribution à un projet open source et de voir le projet être utilisé en live pour une cause noble est une fierté 😊.
Ce projet a été totalement realisé en live sur Twitch.

ProPR Consulting
- React
- NextJs
- Storybook
- TailwindCSS
Lien du projet[Code Privé]J'ai été contacté par propr Consulting pour l'intégration de leur nouvelle landing page. Nous sommes partis d'une maquette Figma contenant 3 pages, intégré le projet avec NextJs et TailwindCSS et déployé le site sur vercel. Ce projet a été développé entièrement en stream sur twitch.

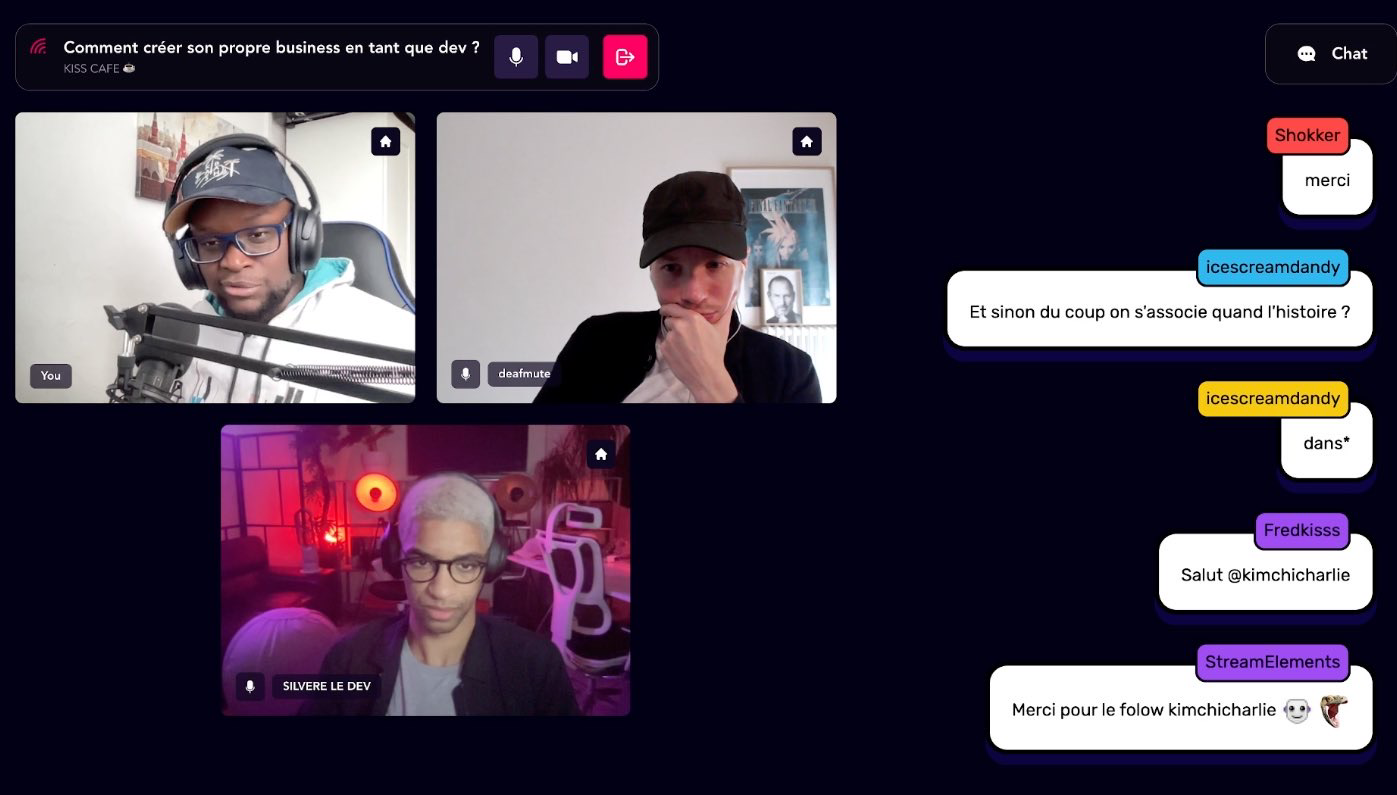
kisscam ❤️📸
- VueJS
- TypeScript
- REDIS
- Socket.io
- Fastify
- TailwindCSS
Site realisé en live sur Twitch, le but était de recréer une petite application de visio conférence qui nous permettrait de communiquer pendant autant de temps que voulu sans les limites des services de visio conférence existants (ZOOM, WHEREBY, Teams) et le tout étant totalement gratuit.

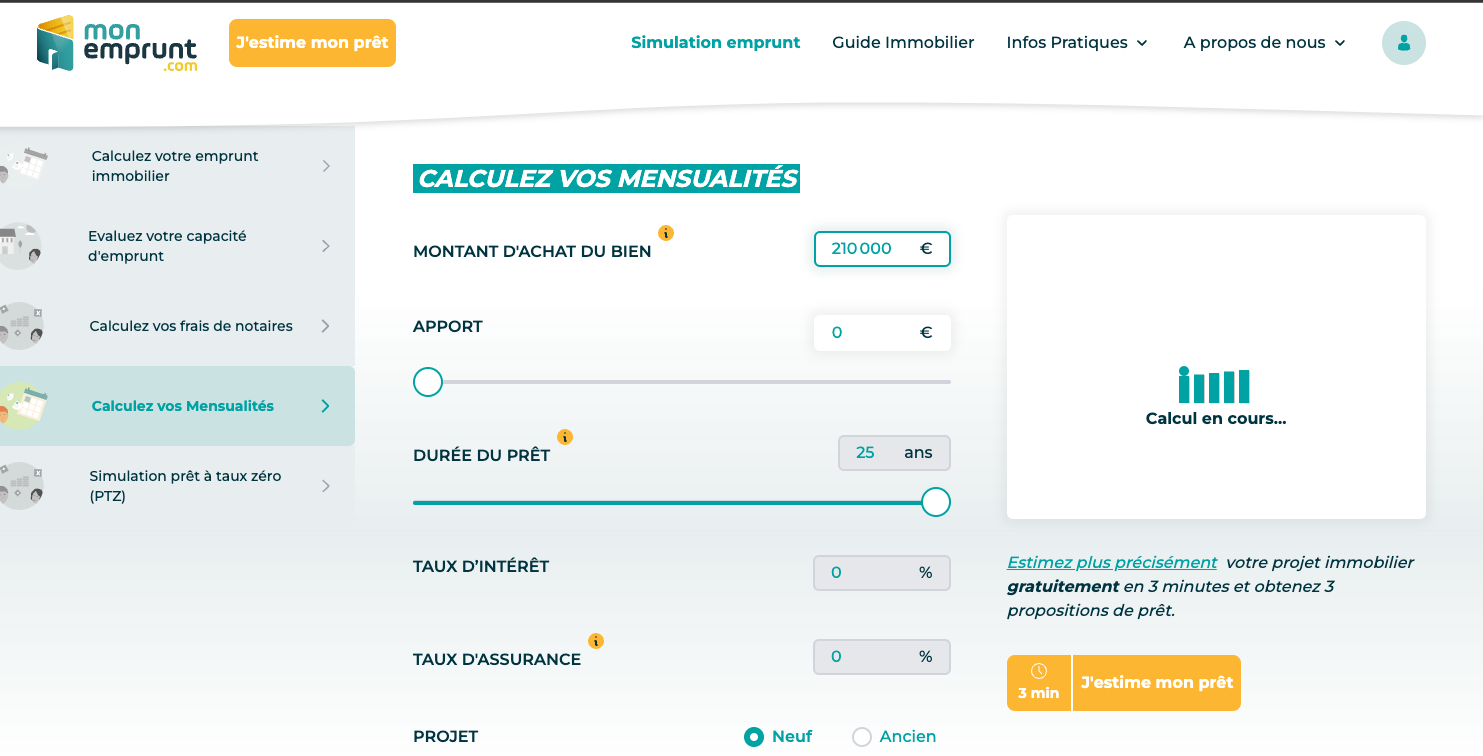
Simulateurs de mensualité Crédit immobilier
- Gatsby
- TypeScript
- React
- Gitlab CI
- TailwindCSS
Lien du projet[Code Privé]Monemprunt.com est une plateforme de courtage immobilier qui permet d'accompagner administrativement les clients dans le cadre de leur demande de crédit immobilier.
Dans cette démarche, monemprunt offre des simulateurs en ligne permettant aux utilisateurs d'estimer les mensualités et les différents frais annexes de leur crédit immobilier en fonction des informations qu'ils auront à saisir.
J'ai donc eu à intervenir sur le développement de ces simulateurs en partant sur un design system utilisé sur tous les sites marketing de monemprunt.
Le site a été développé en 2 mois et devait s'intégrer dans le site principal de monemprunt qui est un monorepo. Vous pouvez visiter le site et tester.

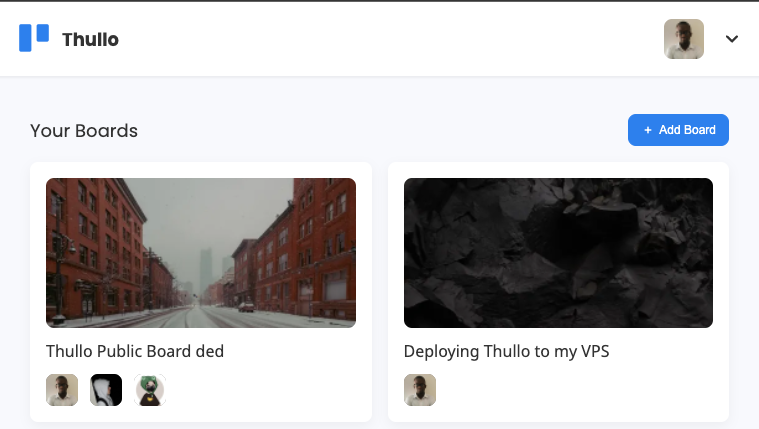
Thullo - Clone de Trello
- MongoDB
- ExpressJS
- React
- NodeJS
- TypeScript
- SCSS
- Domain Drivent Development
Thullo est un clone de l'application Trello, une application de gestion de projets avec un tableau Kanban. Elle permet de créer des projets (« boards »), de définir des tâches (« cards ») et les organiser en liste, d'inviter des membres et de les affecter des tâches, de changer leur statut (Ex: à faire, en cours, terminé) et d'ajouter des labels à ces tâches.
Ce projet a été realisé dans le cadre d'un challenge sur le site devchallenges.io en 5 mois, en live sur Twitch en suivant le principe du Domain Driven Design pour l'API le tout testé en Test Driven Development (TDD).